Simulación del brazo robot con arduino
Con este proyecto pretendemos accionar las articulaciones de un brazo robot. Para ello, usaremos 2 servos motores, 4 resistencias y 4 pulsadores.
El proyecto estará accionado por 4 pulsadores:
Pulsador gris, su misión es bajar la barrera o bajar la articulación del brazo robot.
Pulsador negro, su misión es subir la barrera o elevar la articulación del brazo robot.
Pulsador rojo, su misión es girar a la izquierda la articulación del brazo robot.
Pulsador azul, su misión es girar a la derecha la articulación del brazo robot.
Como podemos ver en el video hemos empleado como estructura principal un trípode de una cámara de fotos.
Para la programación del proyecto tendremos que usar la librería servo.
La información la he encontrado en la plataforma del curso, la web oficial de arduino y en diversos videos de youtube.
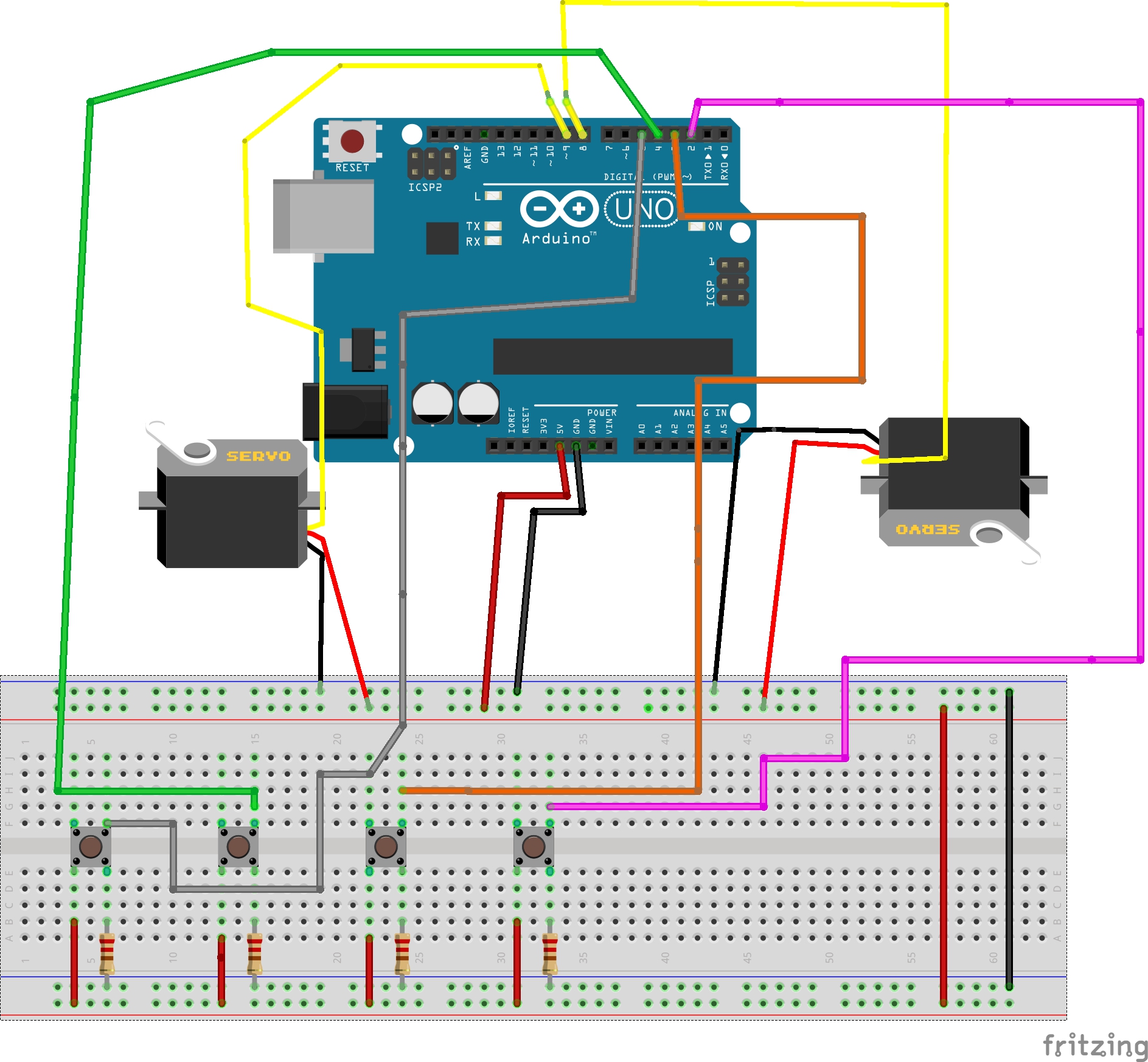
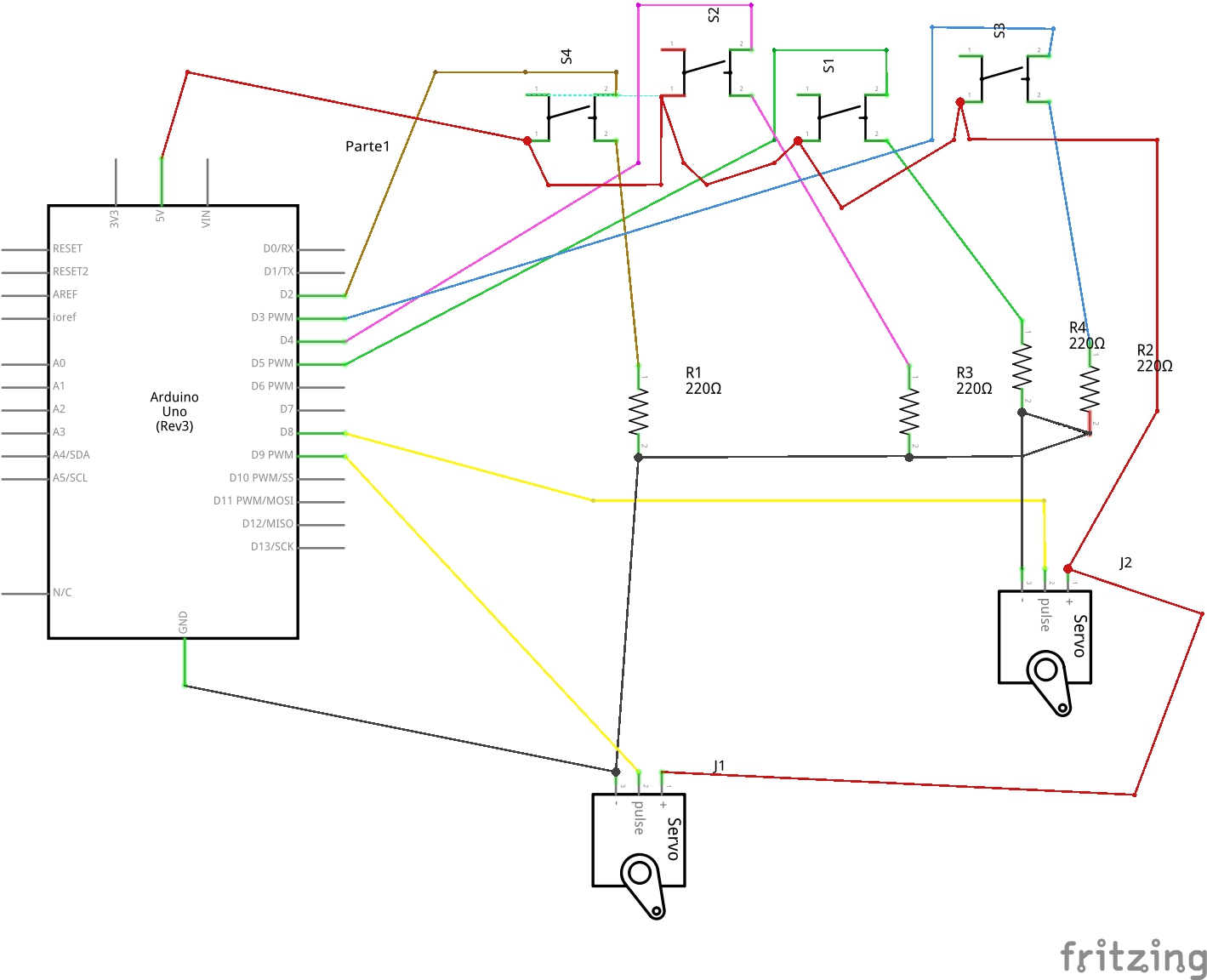
1. Hardware.
1.1. Imágenes del proyecto
 |
 |
2. Software: el código con comentarios
#include <Servo.h>
//brazo robot
Servo servoInferior; // Definimos los servos que vamos a utilizar
Servo servoSuperior;
int posicion_servoInferior; // Estas variables definirán las posiciones de los servos en cada momento
int posicion_servoSuperior; // Estas variables definirán las posiciones de los servos en cada momento
/* Definimos el número de pin de los pulsadores también indico el color de los pulsadores para accionarlos y no liarnos*/
const int pulsador_izquierda = 2; // Pulsador de color rojo
const int pulsador_derecha = 3; // Pulsador de color azul
const int pulsador_arriba = 4; // Pulsador de color negro
const int pulsador_abajo = 5; // Pulsador de color gris
/* Variables para leer el estado del pulsador. En nuestro proyecto estarán en reposo o desactivados. Normalmente abiertos*/
int estado_pulsador_izquierda = 0; // Variables para leer el estado del pulsador rojo
int estado_pulsador_derecha = 0; // Variables para leer el estado del pulsador azul
int estado_pulsador_arriba = 0; // Variables para leer el estado del pulsador negro
int estado_pulsador_abajo = 0; // Variables para leer el estado del pulsador gris
int incremento_de_angulo = 2; // Incremento que queremos cada vez que pulsamos
/* Comenzamos la configuración de los pines*/
void setup()
{
servoInferior.attach(9) ; // Configuramos el pin de salida para cada servomotor que está abajo y rotará sobre el eje del soporte
servoSuperior.attach(10); // Configuramos el pin de salida para cada servomotor que está arriba y subirá o bajará la barra
pinMode(pulsador_izquierda, INPUT); // Configuramos el pin del pulsador como entrada
pinMode(pulsador_derecha, INPUT); // Configuramos el pin del pulsador como entrada
pinMode(pulsador_arriba, INPUT); // Configuramos el pin del pulsador como entrada
pinMode(pulsador_abajo, INPUT); // Configuramos el pin del pulsador como entrada
}
/* Leemos el estado de cada uno de los pulsadores*/
void loop() {
estado_pulsador_izquierda = digitalRead(pulsador_izquierda);
estado_pulsador_derecha = digitalRead(pulsador_derecha);
estado_pulsador_arriba = digitalRead(pulsador_arriba);
estado_pulsador_abajo = digitalRead(pulsador_abajo);
if (estado_pulsador_izquierda == HIGH)
/* Si tenemos pulsado el "Pulsador izquierda". El servo inferior se mueve a la nueva posición
La nueva posición será la posición actual + el incremento angular
Esperamos 100ms hasta una nueva señal*/
{
posicion_servoInferior = posicion_servoInferior + incremento_de_angulo;
servoInferior.write(posicion_servoInferior);
delay(100);
}
else if (estado_pulsador_derecha == HIGH)
/* Si tenemos pulsado el "Pulsador derecha" El servo inferior se mueve a la nueva posición
La nueva posición será la posición actual - el incremento angular
Esperamos 100ms hasta una nueva señal*/
{
posicion_servoInferior = posicion_servoInferior - incremento_de_angulo;
servoInferior.write(posicion_servoInferior);
delay(100);
}
else if (estado_pulsador_arriba == HIGH)
/* Si tenemos pulsado el "Pulsador arriba" El servo superior se mueve a la nueva posición
La nueva posición será la posición actual + el incremento angular
Esperamos 100ms hasta una nueva señal*/
{
posicion_servoSuperior = posicion_servoSuperior + incremento_de_angulo;
servoSuperior.write(posicion_servoSuperior);
delay(100);
}
else if (estado_pulsador_abajo == HIGH)
/* Si tenemos pulsado el "Pulssdor abajo" El servo inferior se mueve a la nueva posición
La nueva posición será la posición actual - el incremento angular
Esperamos 100ms hasta una nueva señal*/
{
posicion_servoSuperior = posicion_servoSuperior - incremento_de_angulo;
servoSuperior.write(posicion_servoSuperior);
delay(100);
}
else {
/* Si los pulsadores no se activan, es decir, están en reposo.
esperamos 100ms hasta una nueva señal */
delay(100);
}
}
3. Fotos y videos.
4. Evaluación
El proyecto funciona bien. Podríamos sustituyendo los servos por otros más potentes. Por tanto, esta sería mi propuesta de mejora.
También podremos utilizar un diodo verde cuando suba la barrera y otro rojo cuando baje.